Table of Contents
Comment avoir un site rapide en 2023 ?
En 2023, il est primordial d’avoir un site internet performant et très rapide, redoublant d’efficacité et qui se positionne très facilement avec de bons mots clés. Le plus important c’est d’opter pour des “builder” qui allient rapidité et légèreté, au détriment de certains constructeurs de pages hyper assistés qui alourdissent votre code en y ajoutant du CSS qui est trop souvent pas propre (et ralentit fortement le chargement de votre page).
![]() Qu’est-ce qu’un constructeur de pages ?
Qu’est-ce qu’un constructeur de pages ?
Un constructeur de pages pour WordPress est un outil ou un plugin qui permet aux utilisateurs de créer et de personnaliser facilement des pages sur leur site WordPress sans avoir à écrire de code ou à utiliser des connaissances en développement web.
Cet outil de mise en page fonctionne en général avec une interface glisser-déposer, ce qui signifie que vous pouvez sélectionner plusieurs éléments prédéfinis tels que des en-têtes, des images, des colonnes, des boutons, des formulaires, etc., et les faire glisser en les déposant sur une page afin de les utiliser quand vous le souhaitez. Vous pouvez également personnaliser tous ces éléments en y ajustant les couleurs, les polices, les marges, les arrière-plans, etc.
Les constructeurs de pages mettent à disposition une variété de modèles et de mises en page prédéfinis que vous pouvez utiliser comme point de départ dans la création de vos pages. Certains outils de mise en page proposent également d’aller plus loin, comme des fonctionnalités avancées telles que des animations, des effets de parallaxe, des galeries d’images, des intégrations avec des plugins, etc.
L’avantage d’utiliser un constructeur de pages est de permettre aux utilisateurs qui n’ont pas de compétences techniques approfondies de créer rapidement des pages attrayantes et fonctionnelles pour leur site WordPress. Cela permet aux utilisateurs d’avoir un total contrôle et une grande flexibilité sur la conception et la mise en page de leurs pages, sans avoir besoin d’un développeur.
Les builder les plus connus sont :
- Oxygen builder
- Elementor
- Divi
- WPBakery
- Beaver Builder
- Themify Builder
- SiteOrigin Page Builder
Comment choisir un constructeur de pages ?
Notre agence web à testé plusieurs builder. Après plusieurs tests, notre choix s’est orienté vers le plus rapide du marché, cette décision s’est avérée unanime. Depuis plus de six mois, VLdesign utilise Oxygen builder, car très souvent une image parle mieux que des mots.
Présentation complète de Oxygen Builder
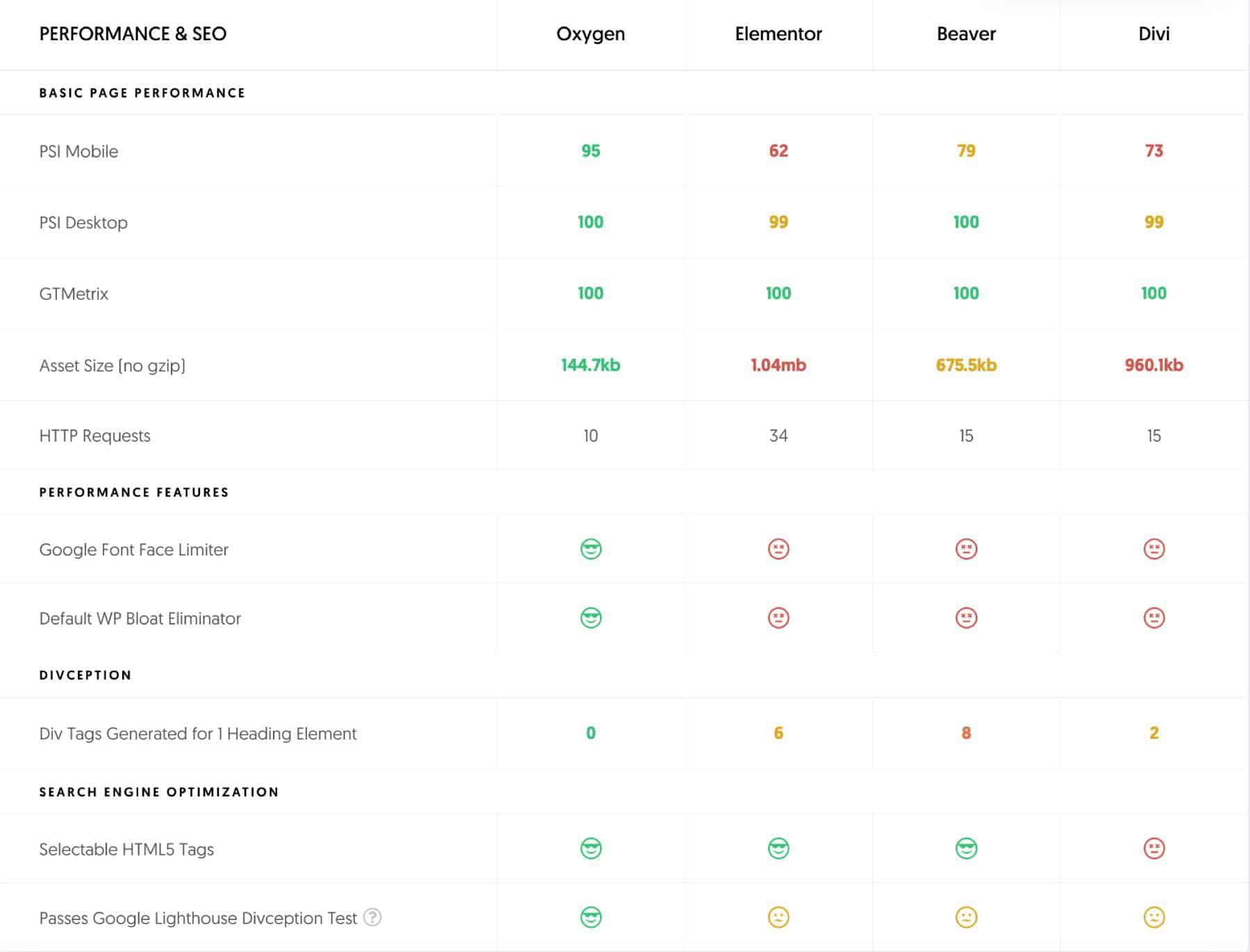
Voici un test qui vous fera très vite comprendre pourquoi choisir Oxygen builder (Voir le test complet)
Pourquoi avoir un constructeur de pages rapides ?
Voici les différentes raisons pour lesquelles il est conseillé de choisir un constructeur de pages rapides :
- Amélioration de l’expérience utilisateur : De nos jours, les utilisateurs sont de plus en plus impatients et s’attendent à ce que vos pages web se chargent très vite, ce qui a une incidence considérable sur l’expérience utilisateur. Les visiteurs sont plus susceptibles de rester sur votre site et d’explorer davantage de pages s’ils ne doivent pas attendre trop longtemps que le contenu se charge.
- Optimisation pour les moteurs de recherche : Les moteurs de recherche, comme Google, prennent en considération la vitesse de chargement des pages dans leur algorithme de classement. Un site Web plus rapide a cent fois plus de chances de se classer en haut des résultats de recherche. En utilisant un constructeur de pages rapides, c’est d’optimiser la vitesse de votre site Web en améliorant votre référencement naturel.
- Augmentation des taux de conversion : Les sites Web lents sont susceptibles d’entraîner une augmentation du taux de rebond, c’est-à-dire que les visiteurs quittent le site sans interagir davantage. Un constructeur de pages rapides permet la réduction du temps de chargement des pages, ce qui contribue à réduire le taux de rebond et augmente les taux de conversion. Avoir des pages plus rapides permet également aux visiteurs de passer plus de temps à consulter votre site et d’effectuer davantage d’actions, telles que l’achat de produits ou la soumission de formulaires.
- Gain de temps et de ressources : Un outil de mise en page rapide simplifie le processus de création de sites Web et offre des fonctionnalités conviviales mais aussi une interface intuitive. Cela permet aux concepteurs et aux développeurs de gagner du temps pour se concentrer sur d’autres éléments importants du projet. Bénéficier d’un temps de chargement réduit, allège les serveurs d’hébergement et diminue les ressources utilisées.
En résumé, choisir un bon outil de mise en pages rapides présente énormément d’avantages, notamment une meilleure expérience utilisateur, une optimisation des moteurs de recherche, une augmentation des taux de conversion, une compatibilité multi-appareils et une efficacité accrue dans la création de sites Web.
Pourquoi Oxygen builder est le plus rapide ?
Comment utiliser Oxygen builder
L’utilisation d’Oxygen Builder permet de concevoir l’entier de votre site web visuellement, de l’en-tête au pied de page, sans avoir besoin d’être codeur. Vous pouvez donner au site WordPress l’aspect que vous désirez.
Dès qu’Oxygen est activé, le thème WordPress est désactivé. Par conséquent, Oxygen n’applique aucun style ni mise en page du thème à votre site tant qu’il est activé.
Grâce à la technologie du glisser-déposer, Oxygen peut paraître relativement facile d’utilisation mais le plugin n’est pas dépourvu d’une courbe d’apprentissage. Il peut être difficile à utiliser pour les débutants, ils auront besoin d’un peu de temps pour comprendre son fonctionnement.
Caractéristiques d’Oxygen Builder
Importation et exportation : Déplacement facilité des designs créés par Oxygen d’un site à l’autre.
Des mises à jour sûres : Votre design est sauvegardé dans une base de données et la mise à jour d’Oxygen n’aura aucun effet sur lui.
Optimisé pour les moteurs de recherche : Les plugins SEO fonctionnent exactement comme les thèmes WordPress standard.
Un code exempt d’erreurs : Oxygen crée des pages avec des codes HTML et CSS clairs et de haute qualité.
Compatibilité avec Page Builder : Vous pouvez utiliser Oxygen avec d’autres outils similaires tels que Elementor, Visual Composer, Beaver Builder.
Il n’y a pas de gonflement : aucune charge supplémentaire, Oxygen produit seulement ce que vous mettez sur votre page et rien d’autre.
Avantages d’Oxygen Builder
- Fonctionnalités extrêmement puissantes
- Modules et modèles fantastiques.
- Il est parfaitement adaptable pour les personnes qui savent l’utiliser.
- Vendu à un prix raisonnable
- Création de popups (en option)
- Le contenu s’affiche en fonction des conditions.
- Intégration à ACF avec un contrôle complet sur votre site.
- Les modèles sont conservés à un seul endroit.
Les mises en pages
L’éditeur visuel par glisser-déposer d’Oxygen permet la création et la mise à jour des conceptions de pages exactement comme vous le souhaitez.
Cliquez sur le bouton + Ajouter dans la barre d’outils pour accéder au navigateur d’éléments. Cliquez simplement sur un élément pour l’ajouter à votre page.
Onglets Primaire et Avancé
Les onglets Primaire et Avancé de la barre latérale gauche affichent les propriétés de l’élément actif. L’onglet Primaire affiche les caractéristiques générales ainsi que les propriétés spécifiques à l’élément que vous êtes en train de modifier. L’onglet Avancé offre de nombreuses options permettant de modifier davantage l’élément.
Sélectionner un élément à partir du panneau Structure
Il suffit de sélectionner un élément dans l’aperçu de la page ou dans le panneau Structure pour l’activer. Pour réorganiser les éléments, deux possibilités s’offrent à vous. Utiliser le panneau Structure ou glisser-déposer des éléments. Il est parfois plus efficace d’utiliser le panneau Structure pour placer les éléments. C’est le cas lorsque le glissement n’est pas la meilleure option en raison d’une longue distance, lorsqu’il s’agit d’éléments volumineux ou lorsque l’imbrication est difficile.
Identifiez le bouton Structure dans le coin supérieur de la fenêtre et cliquez dessus pour ouvrir les panneaux Structure. Pour réorganiser un élément, sélectionnez-le et faites-le glisser. La fonction d’annulation de l’historique d’Oxygen fonctionne session par session. En d’autres termes, le fait de recharger et d’entrer à nouveau dans le constructeur supprimera tout l’historique d’annulation.
Éléments Div, colonnes et sections
La plupart du temps, vos pages seront composées d’un certain nombre d’éléments Section. Le reste des éléments sera contenu dans ces divisions. Les informations sous forme de colonnes sont gérées par l’élément Columns. Vous pouvez choisir parmi des dispositions de colonnes prédéfinies ou ajuster manuellement la largeur de chaque colonne.
L’élément Div est utilisé pour représenter un ensemble à l’intérieur d’une section ou d’une colonne, de sorte que la disposition de ces éléments puisse être gérée sans affecter la disposition des autres éléments à l’intérieur de la section ou de la colonne. L’alignement et la disposition des éléments placés dans les colonnes, les sections et les divisions peuvent être contrôlés à l’aide de paramètres.
migrer un site vers Oxigen
vous souhaitez migrer vos pages sur Oxigen ? Rien de plus simple, jetez un coup d’oeil sur cet outil révolutionnaire Nimbufy, ce tool est unique et permet de copier des sections de HTML et ses CSS afin de les envoyer sur votre environnement d’Oxigen, c’est très pratique et surtout unique dans l’environement WordPress !
Trouver une formation avec oxygen builder
Vous souhaitez vous former avec oxygen builder ? Voici quelques liens avec des formations qui sont adaptées du débutant aux professionnels
- Apprenez à concevoir un thème WordPress avec le plugin Oxygen Builder avec udemy.com
- Oxygen Builder 2 pour WordPress : La formation complète avec tutoriel-en-ligne.fr